smart electrifying lime
Signature color
Used for Hover-Effects,
Interaction and Infographics
RGB 215.230.0
HEX #d7e600
CMYK 20.0.100.0.
Special Colors
Pantone 389 C
HKS 69

Signature color
Used for Hover-Effects,
Interaction and Infographics
RGB 215.230.0
HEX #d7e600
CMYK 20.0.100.0.
Special Colors
Pantone 389 C
HKS 69

Used for Fonts, Backgrounds
and UI Elements.
RGB 20.20.19
HEX #141413
CMYK 0.0.0.95.
Special Colors
Pantone 419 C
HKS 88

Used for Fonts, Backgrounds
and UI Elements.
RGB 255.255.255
HEX #ffffff
CMYK 0.0.0.0.
Special Colors
Pantone -
HKS -

Used for Interactive Elements, Backgrounds and UI Elements.
RGB 89.89.89
HEX #595959
CMYK 0.0.0.65.
Special Colors
Pantone Cool Gray 10 C
HKS 92 K

Used for Fonts, Backgrounds and UI Elements
RGB 150.157.163
HEX #969da3
CMYK 0.0.0.45.
Special Colors
Pantone 877 C
HKS 99 K

Used for Backgrounds and UI Elements
RGB 223.226.229
HEX #DFE2E5
CMYK 3.1.0.10
Special Colors
Pantone
HKS

Used for Backgrounds and UI Elements
RGB 242.242.242
HEX #F2F2F2
CMYK 0.0.0.5
Special Colors
Pantone
HKS
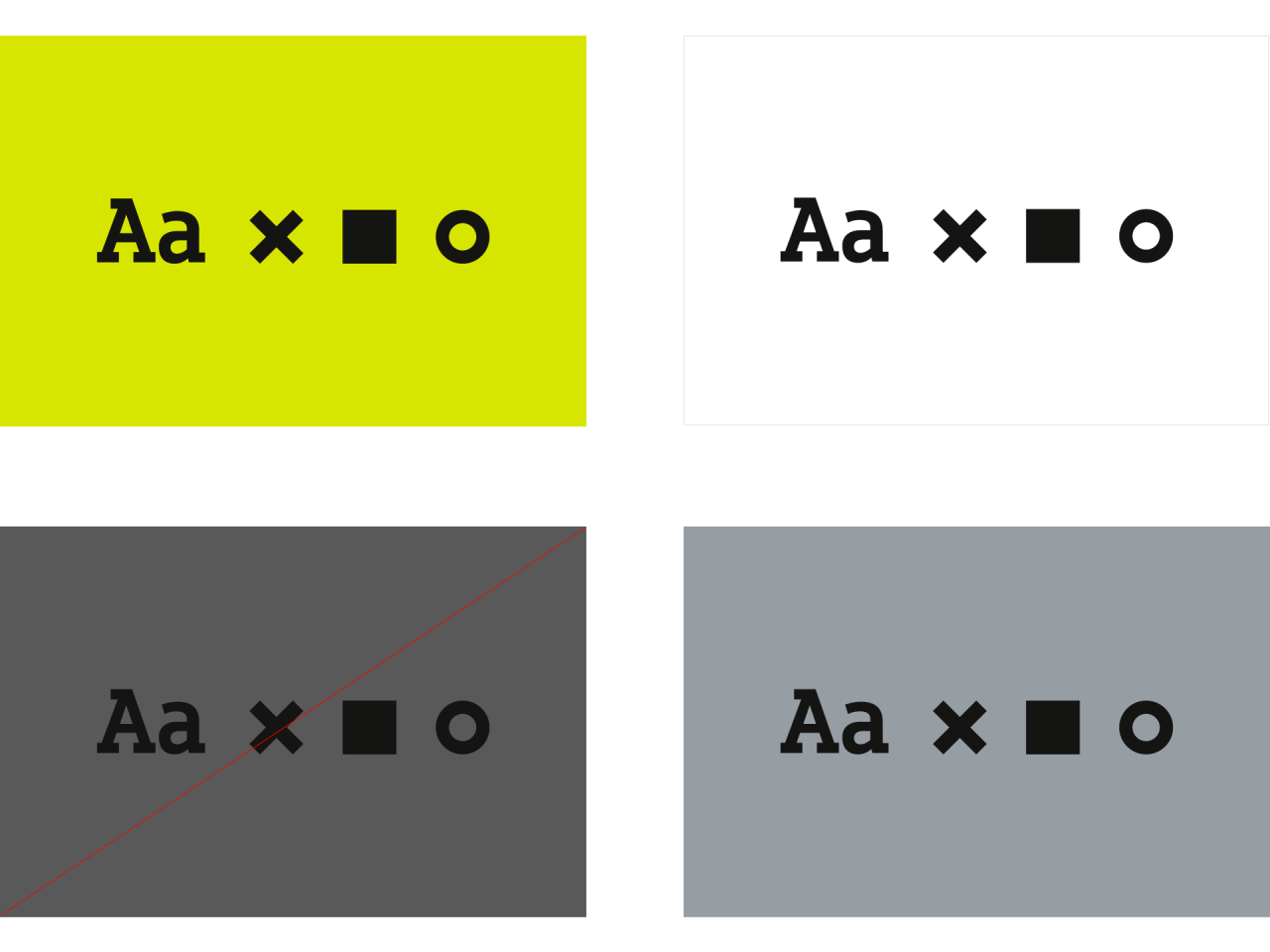
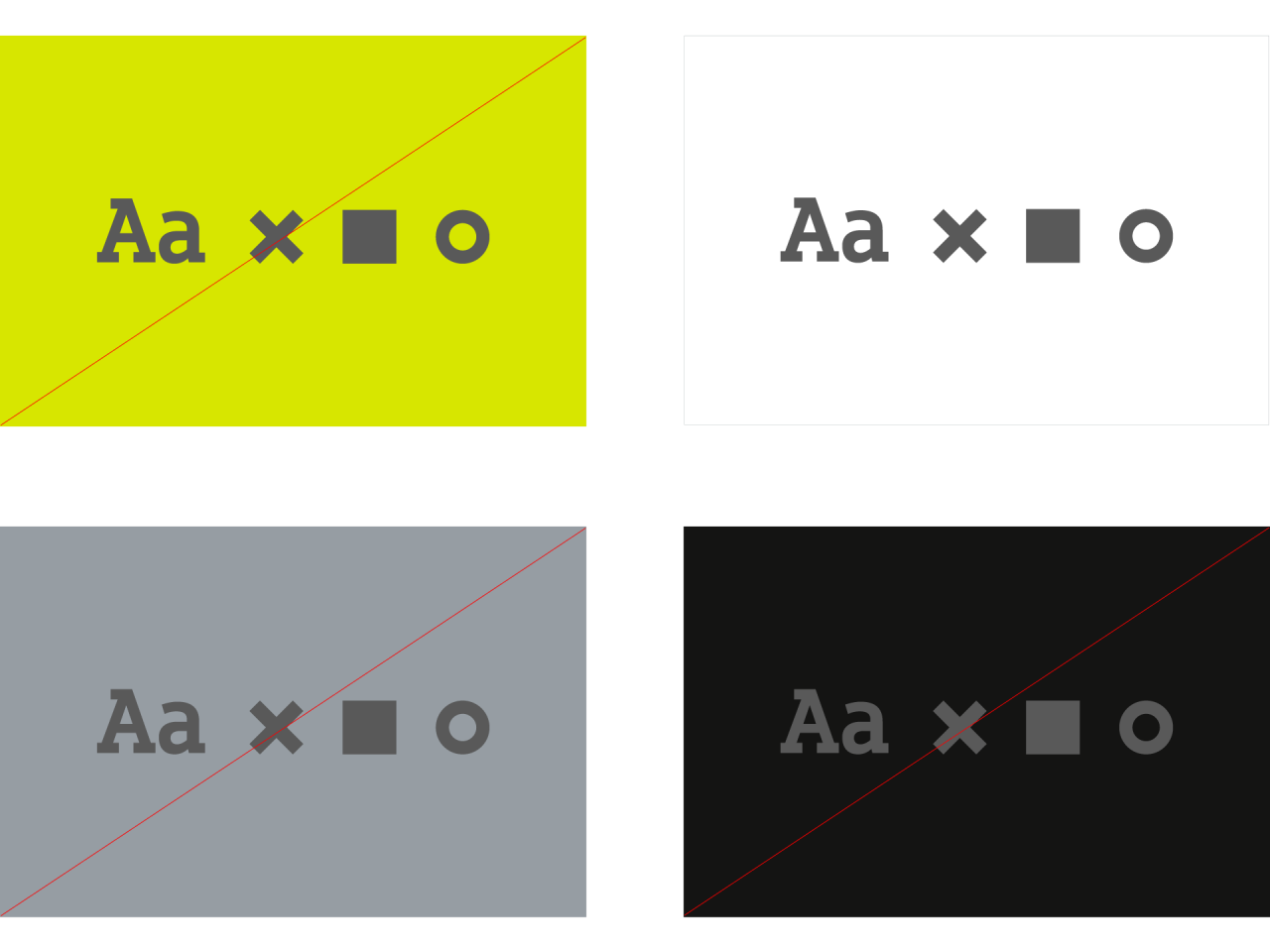
Elements can be surfaces, shapes, lines and layers. In principle, all conceivable design elements can be used in the primary colors as long as the color harmony is aligned with the color combination principles and there is sufficient contrast.

Additional color as background

Additional color as background

Additional color as background

Additional color as background

Additional color as background

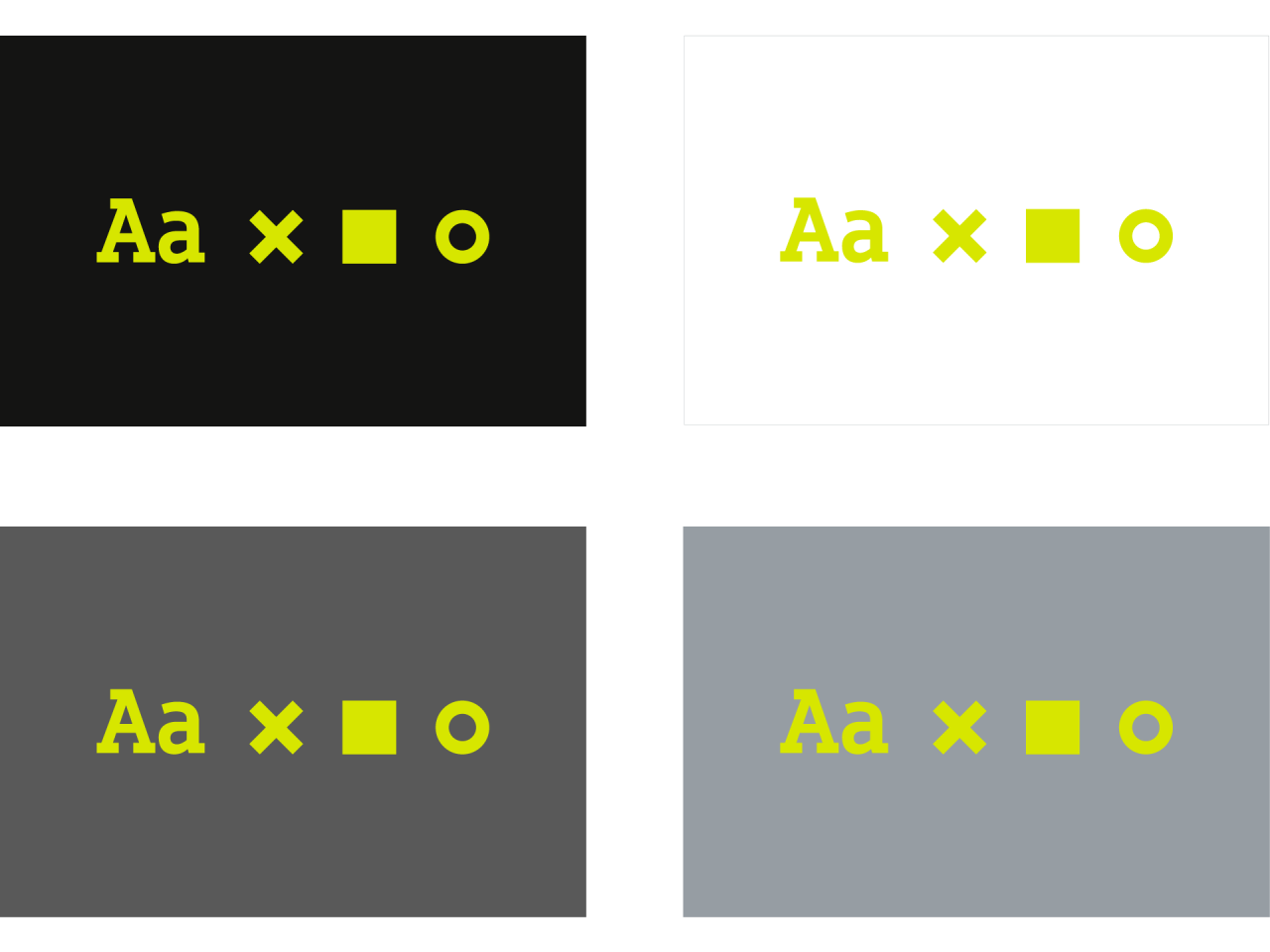
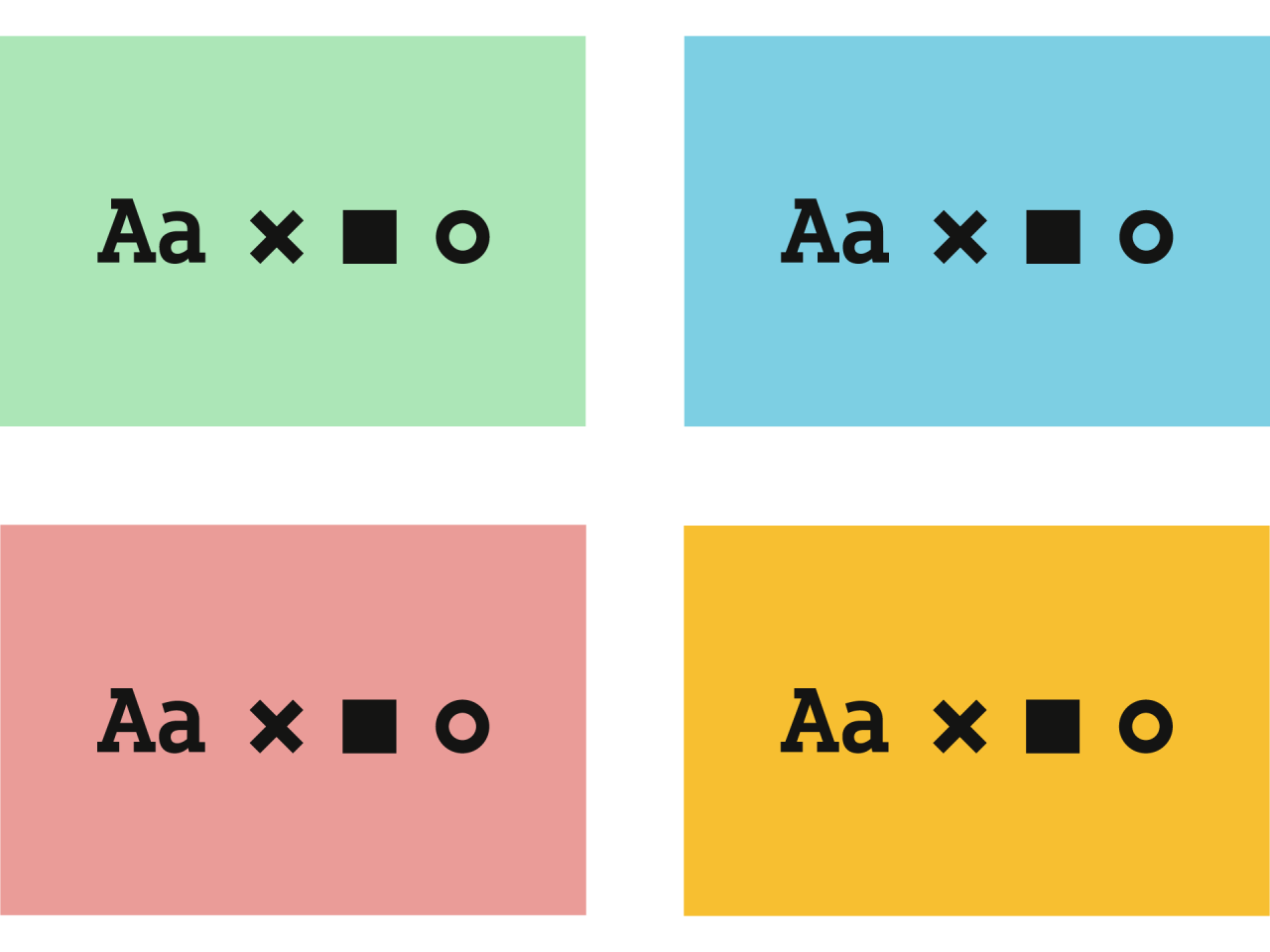
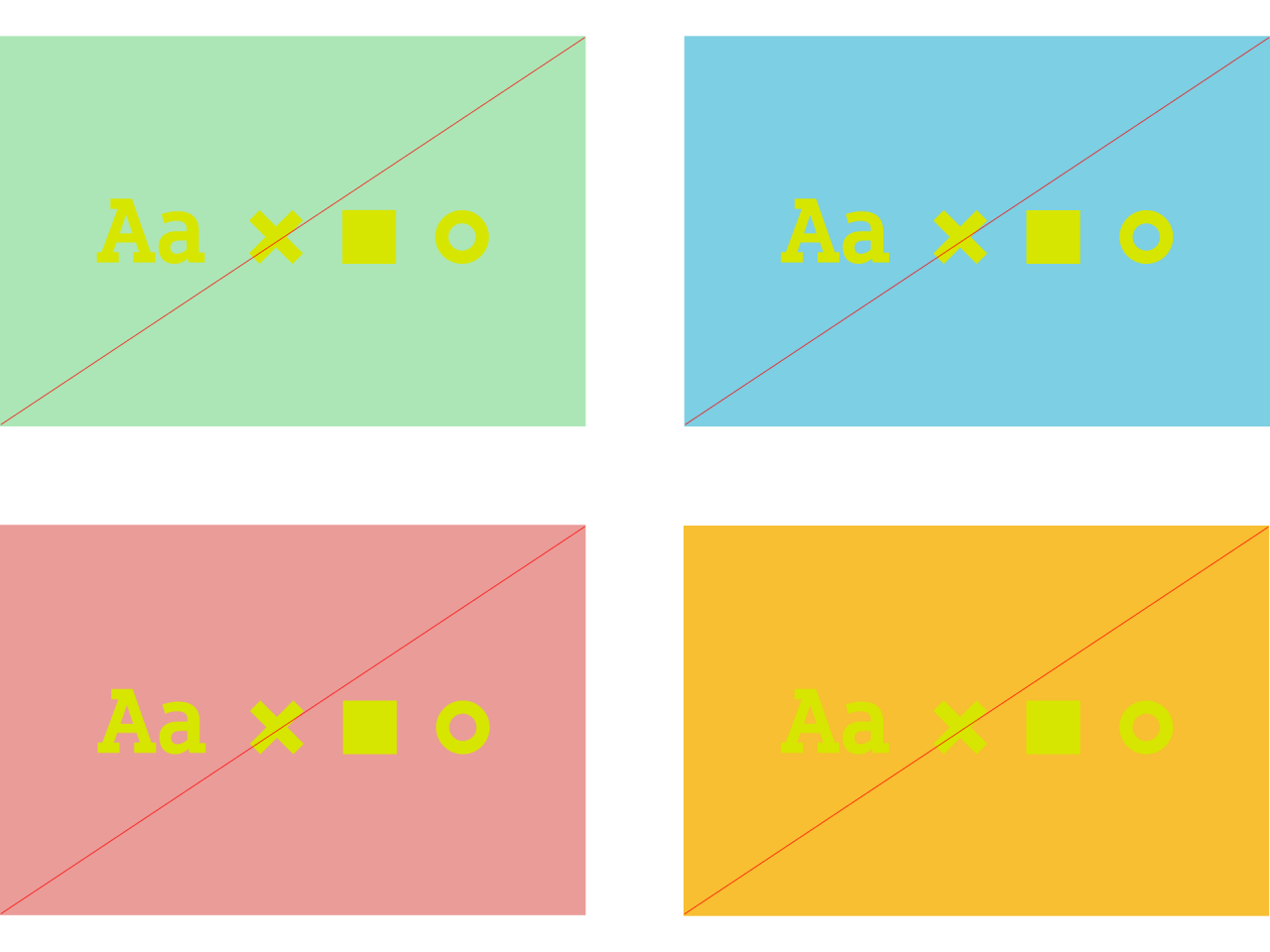
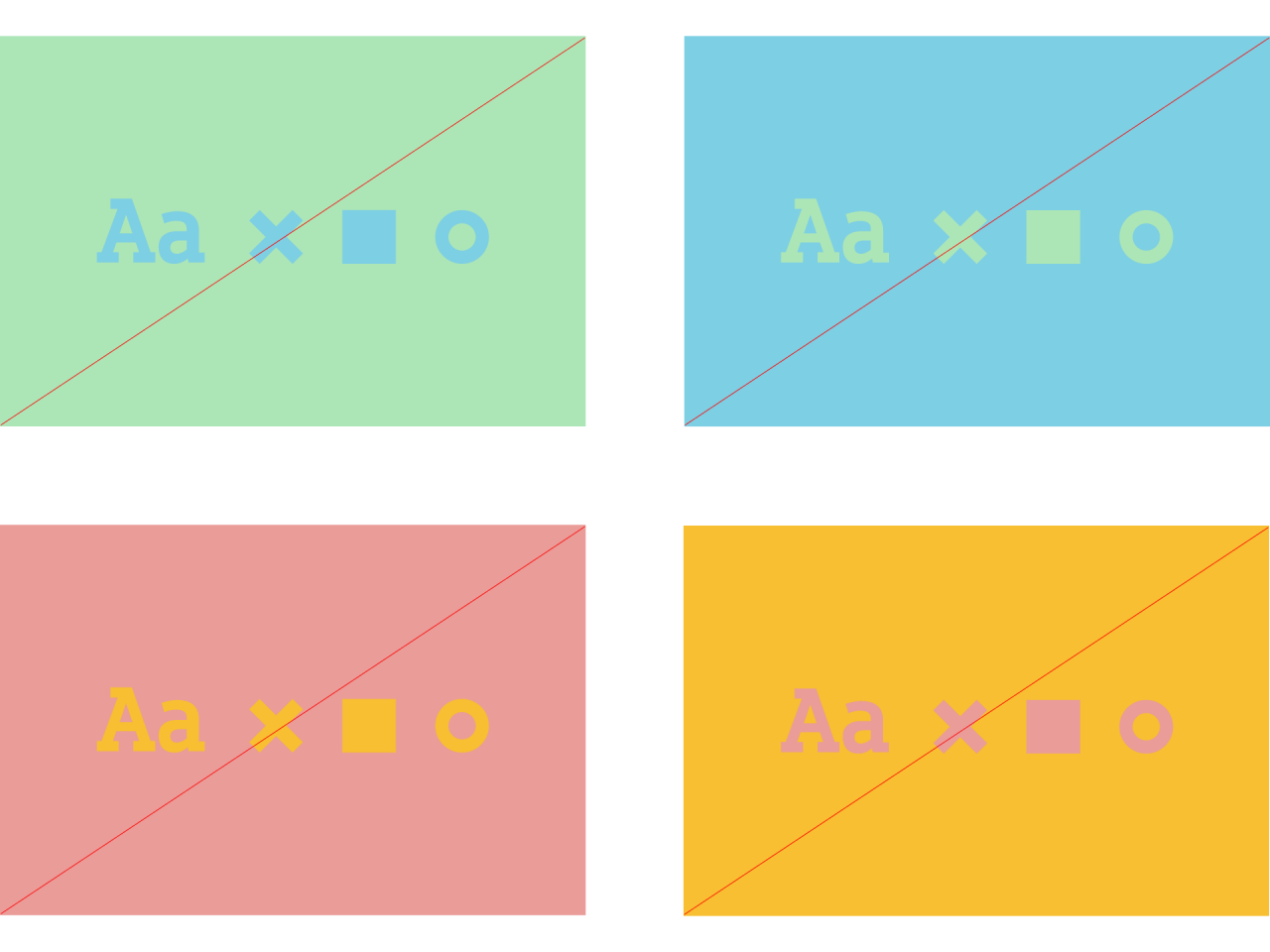
Stands for font or geometric shapes placed on the background area in the specified color. The color combinations shown here symbolize which colors may be combined and what should be avoided due to lack of contrast.

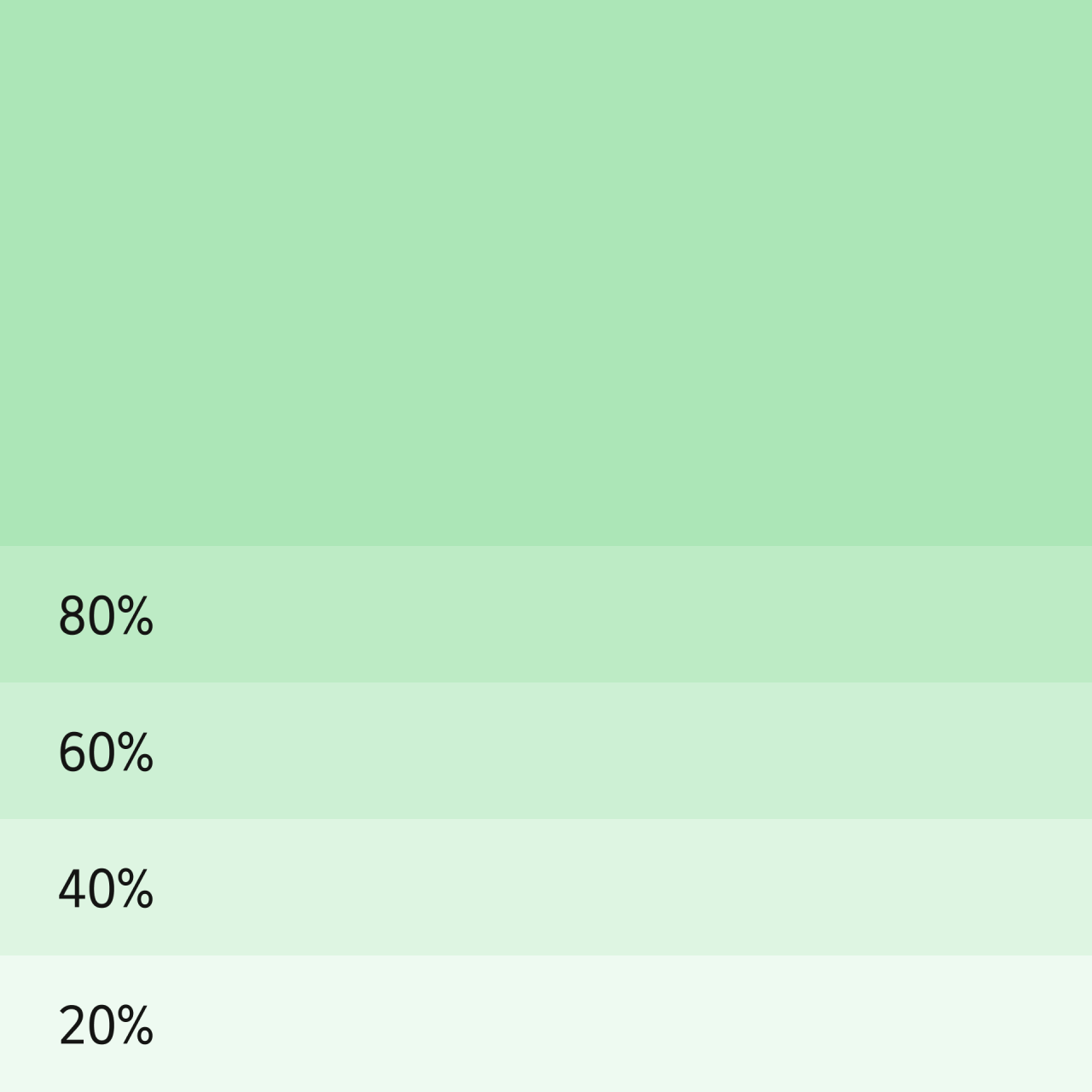
RGB 172.230.183
HEX #ace6b7
CMYK 25.0.20.10.

RGB 125.207.227
HEX #7dcfe3
CMYK 45.9.0.11.

RGB 234.156.152
HEX #ea9c98
CMYK 0.33.35.8.

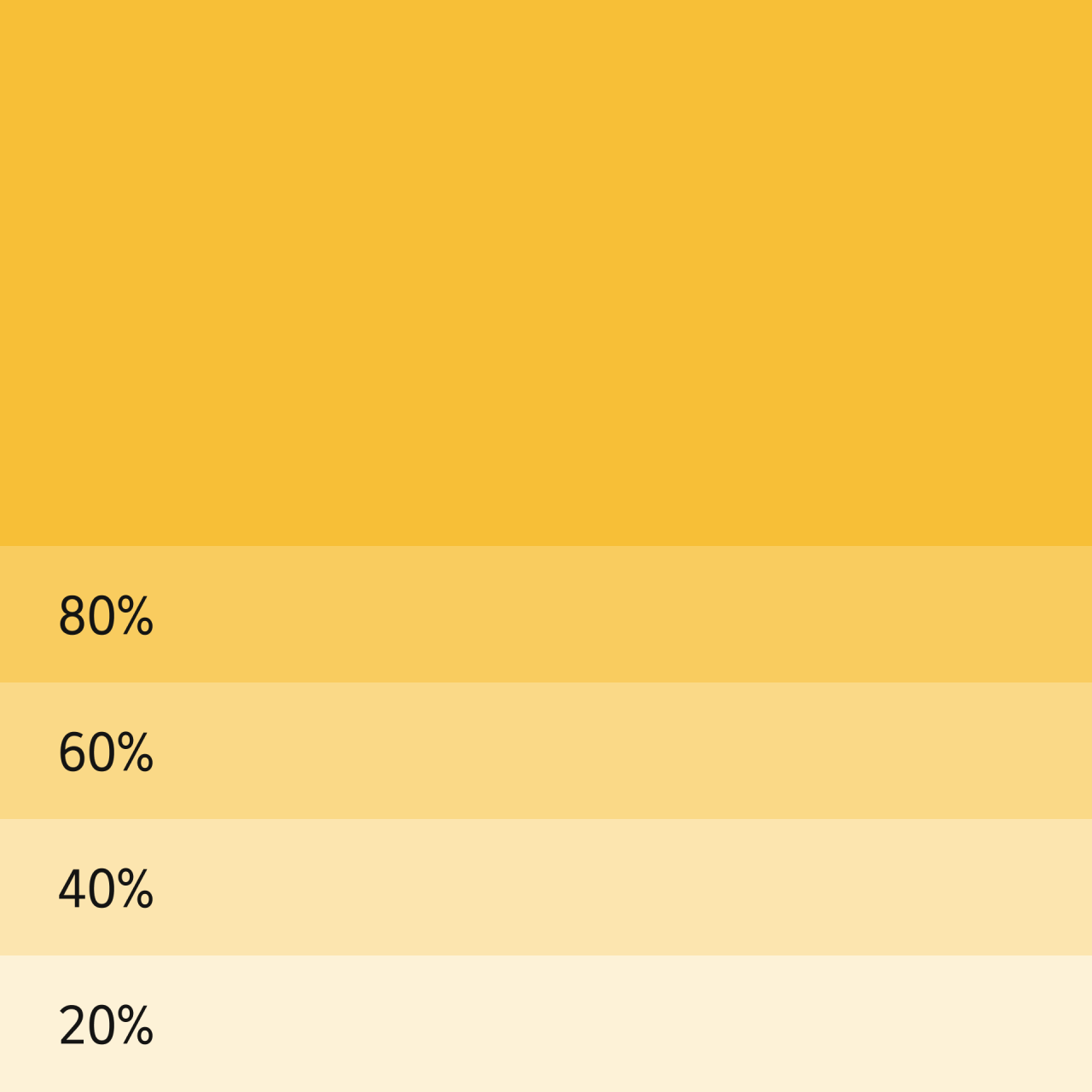
RGB 247.191.49
HEX #f7bf31
CMYK 0.23.80.3.
The accent colors are generally used in solid color (100%). Where color gradation is necessary (e.g. for information graphics and diagrams) downgrading can be used as an exception.





Stands for font or geometric shapes placed on the background area in the specified color.
The color combinations shown here symbolize which colors may be combined and what should be avoided due to lack of contrast.
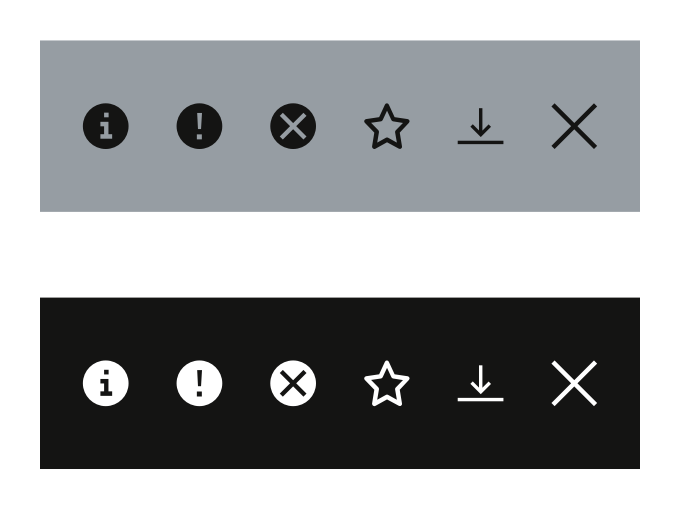
Tertiary colors are used for functionalities and notifications and should be used in digital material only. These colors should never be used in print material.

RGB 50.215.75
HEX #32d74b
CMYK 65.0.55.16.

RGB 230.64.64
HEX #e64040
CMYK 0.65.65.10.
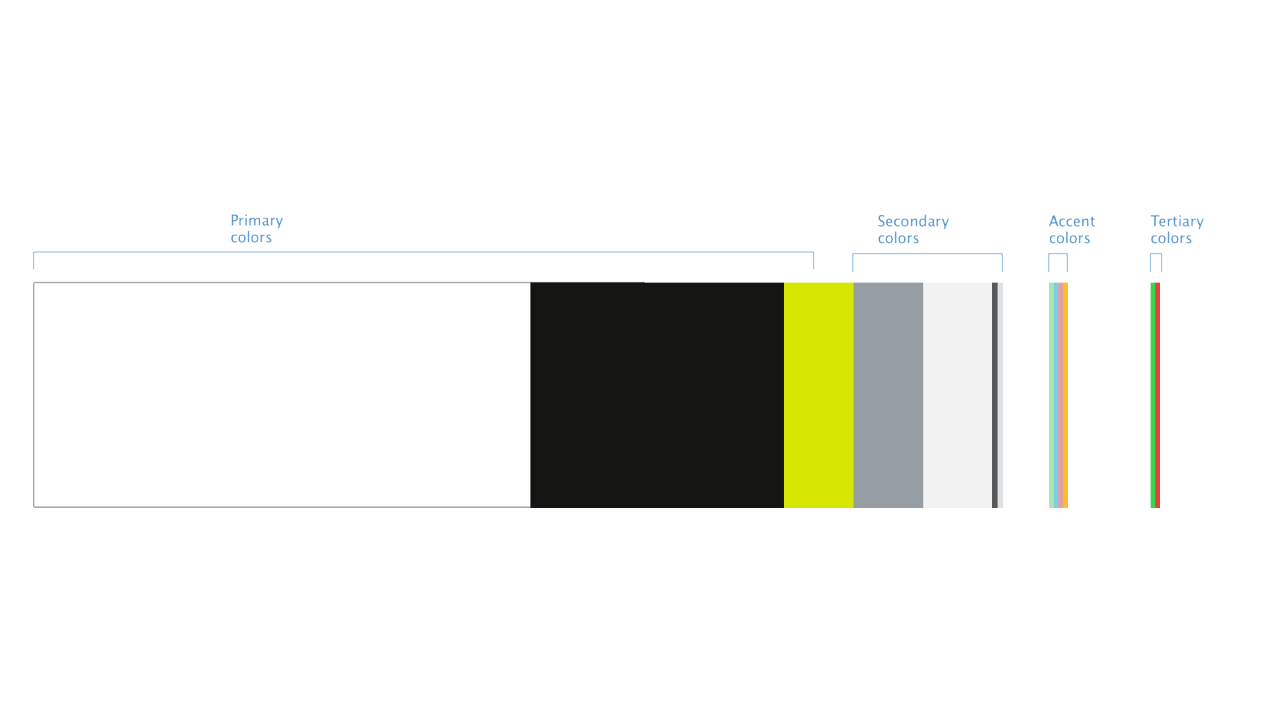
White takes precedence over all other colors. Besides white, lime and black are the primary colors. They characterize the entire brand identity. The supporting colors grey and silver are restrained and unobtrusive. They are mainly used to structure the design and for the background areas of the typography, graphics and images.
The interaction colors are restrained to ensure a consistent treatment of the interactive elements. They help distinguish between static and interactive content on the page without relying on hover states. These colors are based on the primary colors and are rasterized. The accent colors are intended for information graphics and for setting small highlights.






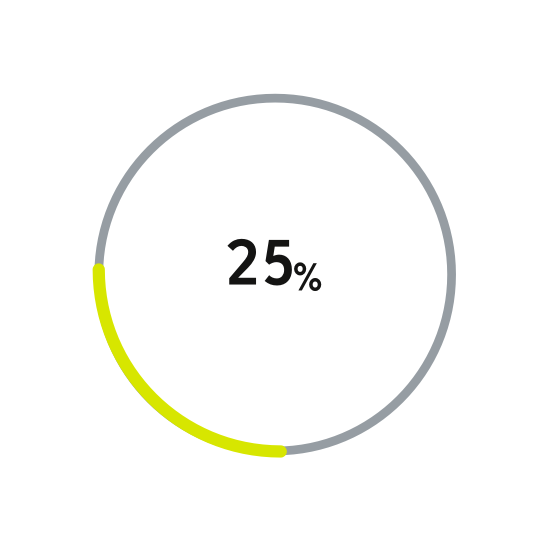
Infographic with signature color as the highlight element.

Infographic with accent colors as main elements.