下面这些 smart 主色源于我们的品牌定位和设计理念。我们的标志性颜色是 “电光绿”,展示了我们品牌的独特格调,在一众竞争对手中脱颖而出。它明亮而醒目,既自然又富有科技感,清新、乐观、充满活力。在 BRABUS 的沟通中,用 BRABUS 红替换电光绿。
颜色
主色

smart 黑
用于字体、
背景和 UI 元素。
RGB 20.20.19
HEX #141413
CMYK 0.0.0.95
专色:
Pantone 419 C
HKS 88

smart 白
用于字体、背景和 UI 元素。
RGB 255.255.255
HEX #ffffff
CMYK 0.0.0.0

smart 电光绿
用于悬停效果、互动和信息图形。
RGB 215.230.0
HEX #d7e600
CMYK 20.0.100.0
专色:
Pantone 389 C
HKS 69

smart BRABUS 红
在 BRABUS 的宣传与营销活动中,取代电光绿。
RGB 210.50.61
HEX #d2323d
CMYK 0.93.79.8
专色:
Pantone 1797 C

smart 灰
用于互动元素、背景和 UI 元素。
RGB 89.89.89
HEX #595959
CMYK 0.0.0.65
专色:
Pantone Cool Gray 10 C
HKS 92 K

smart 银
用于字体、背景和 UI 元素。
RGB 150.157.163
HEX #969da3
CMYK 0.0.0.45
专色:
Pantone 877 C
HKS 99 K

smart 浅银色
用于背景和 UI 元素。
RGB 223.226.229
HEX #DFE2E5
CMYK 3.1.0.10

smart 浅灰
用于背景和 UI 元素。
RGB 242.242.242
HEX #F2F2F2
CMYK 0.0.0.5
辅助色
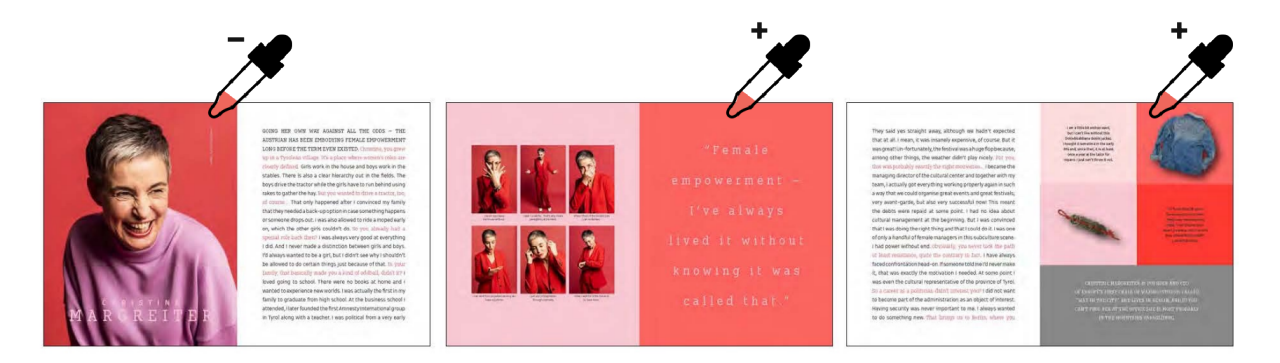
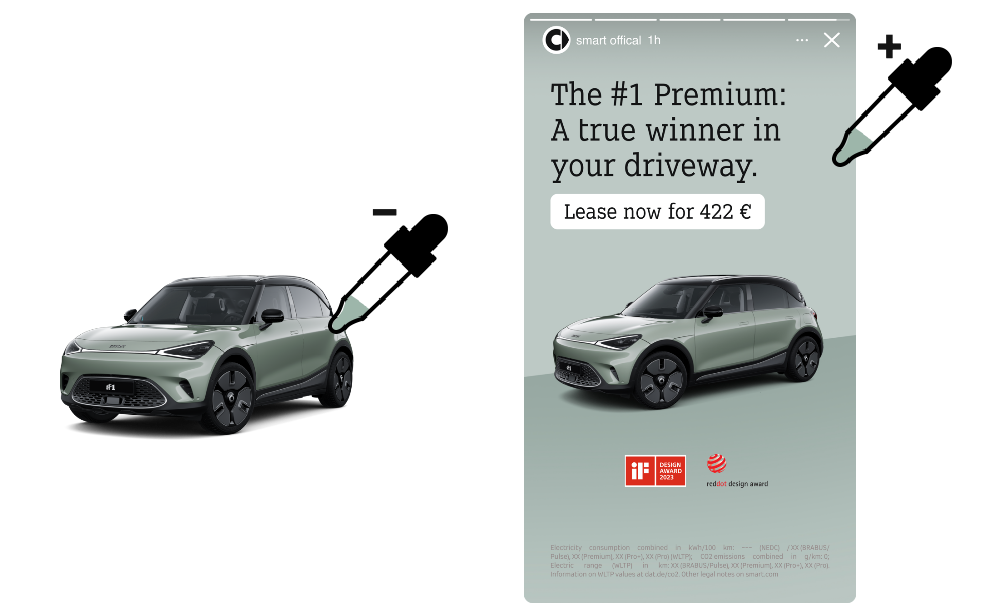
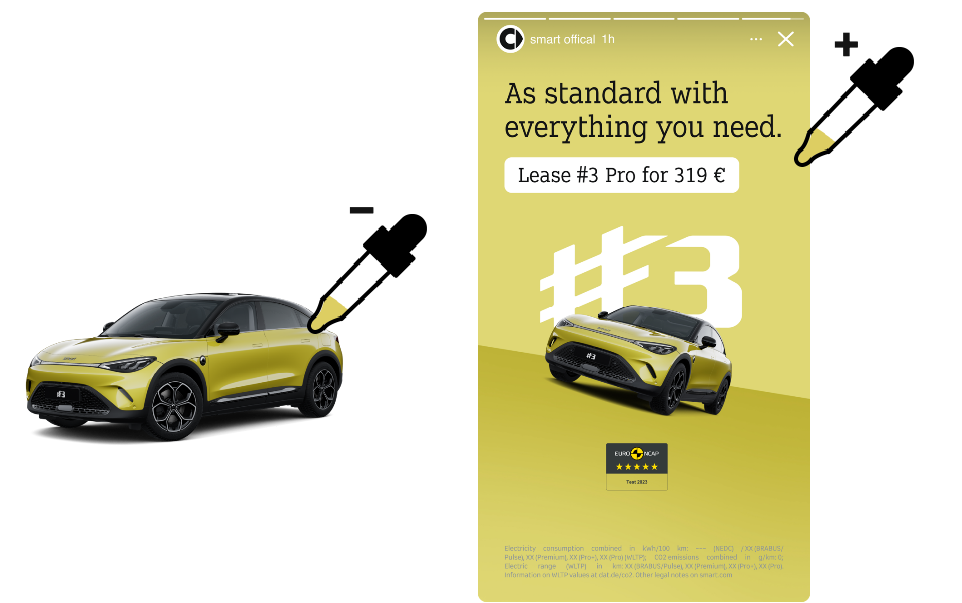
辅助色主要有两种不同的用途。第一种情况,我们使用这些颜色来提高用户对促销活动的关注,这些颜色取自车身。


辅助色运用原则
第二种情况,在 smart 文化传播层面,我们可以将我们的色板拓展到更骄傲、自信、生动而成熟的色系。这些颜色应充满力量感,但不能刺目,更不能咄咄逼人。我们热爱色彩,但必须以精致的方式呈现。这些颜色应能带来积极的能量,突出我们内容的特色和风格。在选择颜色时,应追求和谐和高级的颜色效果。
下面是一个色板示例:

背景使用的颜色应与图片或周围环境的颜色一致,以营造出和谐、高级的效果。将一个色系与黑色或白色组合,从而在视觉上将故事情节整合在一起。